今天就來做我們的首頁吧 ~!! ??
其他兩家的首頁
基本上都是圖片輪播的形式
加上一個輸入匡來搜尋目的地
那我們今天就來做這個輪播功能吧
由於Quasar在創好專案時很好心幫我們產生了一個簡易只有LOGO的首頁
不過現在我們要自己來做一個
所以我們在 src/pages/ 底下開一個Index資料夾
並在底下建立 Index.vue 來當我們的首頁
內容因為還沒有東西所以先用template包個q-page
(記得嗎 前面的章節有提過 QPageContainer底下的第一個頁面 一定要用QPage哦)
<template>
<q-page>
</q-page>
</template>
然後把他原本的Index.vue刪掉
所以現在目錄應該會是這樣

改了之後我們要去router改變原本index的路徑
我們開啟 src/router/routers.js
來設置我們的新路徑
由於我們創的資料夾也叫 Index 因此只要把原本Index.vue的.vue拿掉就好
就換變成這樣
const routes = [
{
path: '/',
component: () => import('layouts/MyLayout.vue'),
children: [
{ path: '', component: () => import('pages/Index') }
]
}
]
我個人習慣把一頁拆成很多小區塊(section)來放
優點是之後要快速替換掉某些頁面只要註解一行就好
要做A/B測試也比較方便
既然是Index下的區塊,那我們就在src/pages/Index下建立一個名叫 SectionCarousel.vue的元件
所以現在目錄長這樣

一樣先給個<template></template>,這邊因為是首頁中的小區塊所以就可以不用q-page了
再來要到Index中引入
我們回到 src/pages/Index/Index.vue
<script>
import SectionCarousel from './SectionCarousel'
export default {
components: {
SectionCarousel
}
}
</script>
然後在上面的q-page中加入剛剛引入的元件(component)
所以上半部會變這樣
<template>
<q-page>
<section-carousel/>
</q-page>
</template>
圖片輪播的功能Quasar自己就有囉,所以不用在去外面找插件來引入
這邊要注意的就是要記得要到設定檔 (quasar.conf.js)中引入喔
framework: {
components: [
'QCarousel',
'QCarouselSlide',
'QCarouselControl'
],
}
引入後我們就開始吧~
然後我們先放入Carousel的主要元件
<template>
<q-carousel
color="white"
infinite
arrows
autoplay
height="400px"
>
</q-carousel>
</template>
這邊我們給他幾個屬性
預設的顏色會是主顏色在 src/css/theme/common.variables.styl 裡的 $primary
不過主顏色在很多元件預設都會用到,因此我們就不改主顏色了
這邊我們把它設為白色 看起來比較正常點~
infinite
顧名思義就是 無限❌,循環輪播⭕️ ,就是到最後一張會跳回第一張
arrows
出現左右切換的箭頭
autoplay
自動切換圖片
其他還有蠻多屬性,這邊就不多介紹,可以參考官方範例~
這邊的輪播是也是區塊形式,不一定要放圖片啦~
不過我們就只放圖片就好囉
這裡也非常簡單
我們在剛剛的區塊中加入
<q-carousel-slide img-src="statics/beef.JPG" />
<q-carousel-slide img-src="statics/egg.JPG" />
我事先在 src/statics 底下放兩張圖(beef.JPG、egg.JPG)來當範例,各位同學可以自己放自己喜歡的圖哦~
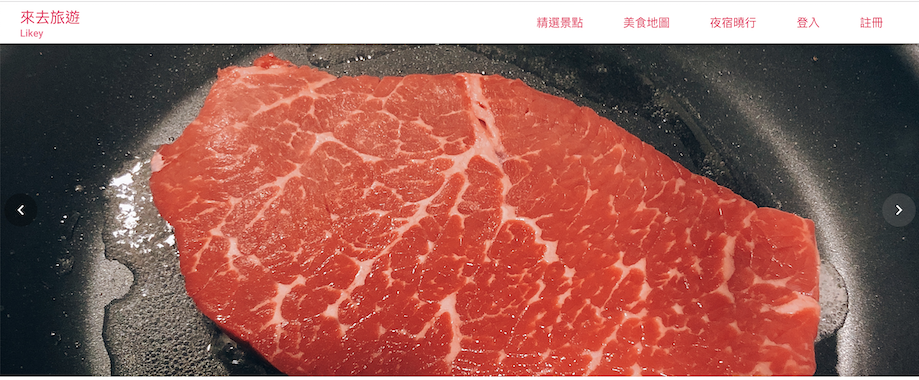
所以目前頁面長這樣~~

看到別人網站圖片中間都有文字~
那我們要怎樣加入文字呢?
剛好Quasar在carousel中有個子元件(QCarouselControl)拿來給你加自訂按鈕在頁面上的
我們就直接來改成我們要的標題文字
看了官方的範例,QCarouselControl要放在QCarousel的最後面,也就是QCarouselSlide的後面
<q-carousel-control
position="center"
slot="control-nav"
slot-scope="carousel"
class="carouselInput"
>
</q-carousel-control>
position
位置,前面幾篇也有提到,這邊要放中間所以就直接給他center注意:這個center並不是text-align:center 文字一樣是靠左對齊
slot、slot-scope
選擇對應的插槽(slot),這邊官方文件沒給詳細的列表
因此我們就照著官方文件上的範例來用
不然就要去翻該元件的檔案來看才會知道有哪些能用了
然後我們給他一個 class 要拿來綁定我們自己的CSS用的
再來就是填入文字啦
我們在剛剛的q-carousel-control加入以下程式碼
<div class="main">
<b class="title">孔子的中心思想是個仁</b>
<p class="subtitle">仁的本性是</p>
<p> 這邊明天來做 Input </p>
</div>
一樣也依照欄位給他對應的class
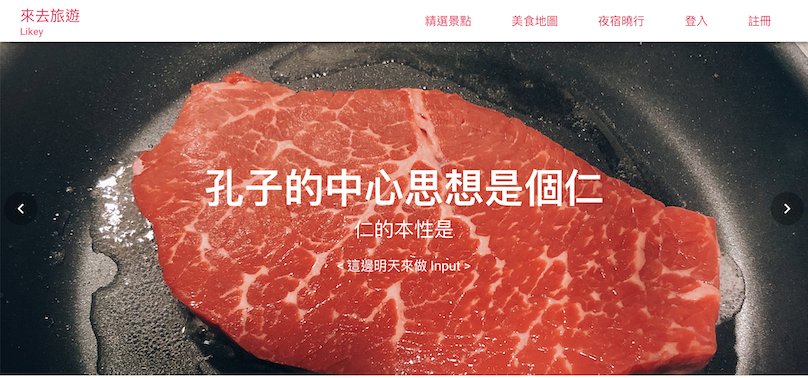
目前頁面會長這樣

為了讓頁面好看一點,所以要寫一點點的CSS
這裡我用的是stylus
跟原本的CSS長得差不多,只是少了括號跟冒號及分號
應該是不太會影響閱讀
<style lang="stylus" scoped>
.carouselInput
width 90% //不設100%是因為會擋到左右的箭頭按鈕
.carouselInput .main
text-align center //文字置中
color white //文字設成白色
//下面都是調整文字的大小
.carouselInput .title
font-size 48px
.carouselInput .subtitle
font-size 24px
</style>
那現在我們頁面會長這樣

不過電腦看是OK了,到手機一看
會發現字太大了

所以我們針對解析度來調整CSS
這邊把調整文字的CSS替換成
@media (min-width 768px)
.carouselInput .title
font-size 48px
.carouselInput .subtitle
font-size 24px
@media (max-width 768px)
.carouselInput .title
font-size 24px
.carouselInput .subtitle
font-size 16px
這樣在手機看就正常囉~~~

就這樣吧 明天再來介紹輸入的部分~ ☺️☺️
以下為這次的所有程式碼
<template>
<q-page>
<section-carousel/>
</q-page>
</template>
<style>
</style>
<script>
import SectionCarousel from './SectionCarousel'
export default {
components: {
SectionCarousel
}
}
</script>
<template>
<q-carousel
color="white"
infinite
arrows
autoplay
height="400px"
>
<q-carousel-slide img-src="statics/beef.JPG" />
<q-carousel-slide img-src="statics/egg.JPG" />
<q-carousel-control
position="center"
slot="control-nav"
slot-scope="carousel"
class="carouselInput"
>
<div class="main">
<b class="title">孔子的中心思想是個仁</b>
<p class="subtitle">仁的本性是</p>
<p> 這邊明天來做 Input </p>
</div>
</q-carousel-control>
</q-carousel>
</template>
<style lang="stylus" scoped>
.carouselInput
width 90%
.carouselInput .main
text-align center
color white
@media (min-width 768px)
.carouselInput .title
font-size 48px
.carouselInput .subtitle
font-size 24px
@media (max-width 768px)
.carouselInput .title
font-size 24px
.carouselInput .subtitle
font-size 16px
</style>
